文本换行相关的CSS属性说明
在div中,文本布局经常出现,换行混乱的情况。问题表现:
1.如果是全英文字符串,中间不包含任何符号(包括空格),不自动换行.
2.中英文混写,则在英文字符串的开始处换行(英文长度>div长度),结尾处不换行。
3.英文整个单词换行。等等,可能还有一些问题,这里只列出了常见的几个;
word-wrap
- 设置文字的能被中断和包裹
- 是针对元素内的每一个单词而言,比如文字超长超出边界,将如何处理。
word-wrap: break-word;- 当长单词超出container的限制时,单词会折断到下一行显示
word-break
- 规定非中日韩文本的换行规则。(对中文正常换行,对英文按照如下说明处理)
word-break: break-all;- 允许在单词被截断换行。(即在容器末端有长单词不能完全显示,会截断单词)word-break: keep-all;- 只能在半角空格或连字符处换行。
text-overflow
text-overflow:clip;- 显示省略标记(…),而是简单的裁切text-overflow:ellipsis;- 当对象内文本溢出时(超过width部分)显示省略标记(…)- 要想让
text-overflow:ellipsis;生效,必须要先设置overflow:hidden;white-space:nowrap;
- 要想让
white-space
- 设置如何处理元素内的空白
- 是针对元素内的整段文本而言,比如整段文本是强制显示在一行还是分行显示
white-space: nowrap- 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。
设计模式之MVC,MVP 和 MVVM
看了许多关于设计模式的文章,结合这些文章和自己的理解,谈谈个人对 MVC,MVP 和 MVVM 这三种设计模式的理解。
MVC
MVC分别代表什么?
- Model(模型):数据层,用于写业务逻辑代码
- 封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。 “模型”有对数据直接访问的权力。 “模型”不依赖“视图”和“控制器”,也就是说,模型不关心它会被如何显示或是如何被操作。
- Controller(控制器):控制层,用于写应用程序逻辑
- 处理和响应事件,通常是用户操作,并监控模型上的变化,然后去修改视图。
- View(视图):用户界面,用于数据展示,view中包含跟显示相关的view逻辑
- 能够实现数据有目的的显示,通常是一个用户界面元素。在视图中一般没有程序上的逻辑。在 Web 应用程序中的 MVC,通常把显示动态数据的 html 页面称为视图。
- Model(模型):数据层,用于写业务逻辑代码
到底怎么分清楚Model和Controller?
举个简单例子吧:用户往购物车添加一个商品
用户点击商品的“添加到购物车”按钮,引起一次请求。服务器开始处理该请求,过程:
1、检查当前用户是否有权限(比如是否已经登录、用户帐户状态、是否可以购物等)
2、检查要添加的商品ID是否有效、
3、检查要添加的商品库存是否足够
4、将商品加入购物车,并保存购物车状态
5、反馈信息
在上述流程中:
1: 是应用程序逻辑(一般由框架实现):因为和“添加商品到购物车”这个业务没有直接关系
2: 业务逻辑:不能购买不存在的商品,这是业务进行的基本条件
3: 业务逻辑:商品库存决定了是否可以购买此商品,这是业务进行的基本条件
4: 业务逻辑
5: 应用程序逻辑
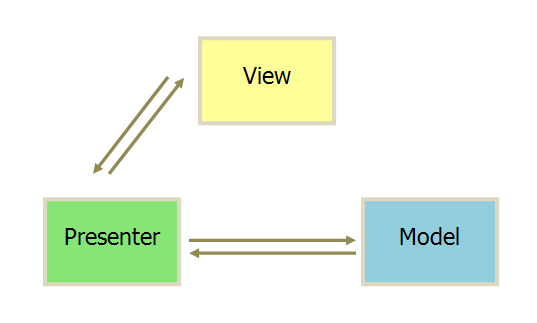
MVP
 ;
;
- MVP 模式将 Controller 改名为 Presenter(推送器),
- 这三部分是如果协调工作的?
- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。
- View 非常薄,不部署任何业务逻辑;而 Presenter非常厚,所有的应用程序逻辑和一些不知道应该算是业务逻辑还是应用程序逻辑的代码都部署在这层。
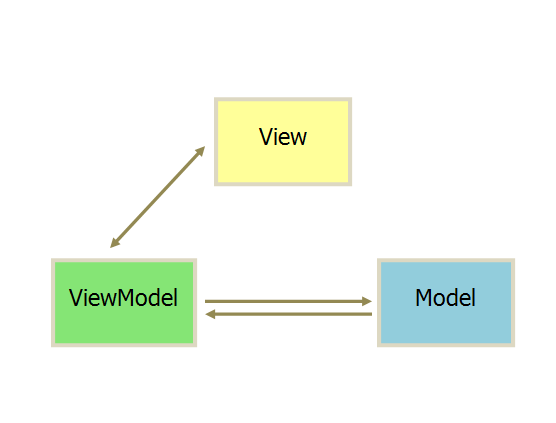
MVVM (Model-View-ViewModel)
 ;
;
- MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
- 唯一区别:ViewModel将密切关联的Model和View的逻辑单独提取出来,用双向绑定将他们关联到一起。Model的改变会通过ViewModel来映射到View上,反之亦然。
- Angular就是采用这种模式,实现了双向绑定
- 好处:
- 省去了model变化之后手动修改view和view变化之后手动修改model的繁琐工作
- UI和功能更加松耦合了,功能的可测试性就越来越强。
- 有关MVVM的更详细解释:
其他关于这三种设计模式的相关文章:
Scaling Isomorphic Javascript Code