git使用中遇到的一些疑难杂症
- 解决Git的大小不敏感问题:
- 设置Git大小写敏感:
git config core.ignorecase false
- 设置Git大小写敏感:
- 解决通过Git下载文件时显示无法连接的问题:
- 将git的连接协议设置为https协议
git config --global url."https://".insteadOf "git://"
未完待续…
- 将git的连接协议设置为https协议
git config core.ignorecase falsegit config --global url."https://".insteadOf "git://"对于广大的博主来说,人生最悲惨的事莫过于:辛辛苦苦写完的文章,在搜索引擎一搜,却怎么也看不到自己的文章!
什么是sitemap文件?请看百度的解释:
如何提交sitemap文件到Google和百度?
meta标签是什么1
meta标签是干什么用的?
元数据.元数据又是什么东西?
还不清楚?那在形象的来解释一下:你今天在下班途中邂逅了一个美女,然后回到家之后你就迫不及待的想跟你的朋友炫耀一下。但是你不能只说你邂逅了一个美女,你得描述具体点啊,不然谁信啊?所以你得通过年龄(三十岁上下)、身高(个子高挑)、相貌(身材匀称,黑黑的眉毛,红红的脸蛋)、性格(活跃)来描述。这样你的朋友就可以通过这些信息来意淫一下啦。OK. 废话不多说,到底什么是metadata呢?
这个例子中的”年龄”、”身高”、”相貌”、”性格”,就是元数据,因为它们是用来描述具体数据/信息的数据/信息。
当然,这几个元数据用来刻画个人状况还不够精确。我们每个人从小到大,都填过《个人情况登记表》之类的东西吧,其中包括姓名、性别、民族、政治面貌、一寸照片、学历、职称等等……这一套元数据才算比较完备。
那么对于网页也来说,metadata就是通过一些字段信息来描述一下当前网页,以便浏览器和搜索引擎在访问到此网页的时候,可以通过这些描述信息来知道如何去解析此网页数据。
meta标签的使用
meta标签共有两个属性:http-equiv和name;不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name=”参数” content=”具体的参数值”> 。其中name属性主要有以下几种参数:
<meta name ="keywords" content="science, education,culture,politics,ecnomics,relationships, entertaiment, human"><meta name="description" content="This page is about the meaning of science, education,culture."><meta name="author" content"root,root@21cn.com">http-equiv顾名思义,相当于http协议中文件头的作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meat标签的http-equiv属性语法格式是:<meta http-equiv=”参数” content=”参数变量值”> ;其中http-equiv属性主要有以下几种参数:
<meta http-equiv="content-Type" content="text/html; charset=gb2312"><meta http-equiv="expires" content="Fri, 12 Jan 2001 18:18:18 GMT"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Refresh" content="2; URL=http://www.root.net"><meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Friday, 12-Jan-2001 18:18:18 GMT; path=/"><meta http-equiv="Window-target" content="_top">meta标签对搜索引擎的作用
meta标签的一个很重要的功能就是设置关键字,来帮助你的主页被各大搜索引擎登录,提高网站的访问量。在这个功能中,最重要的就是对Keywords和description的设置。因为按照搜索引擎的工作原理,搜索引擎首先派出机器人自动检索页面中的keywords和decription,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。因此,我们必须设置好关键字,来提高页面的搜索点击率。下面我们来举一个例子供大家参考:
<meta name="keywords" content="政治,经济, 科技,文化, 卫生, 情感,心灵,娱乐,生活,社会,企业,交通">
<meta name="description" content="政治,经济, 科技,文化, 卫生, 情感,心灵,娱乐,生活,社会,企业,交通">
设置好这些关键字后,搜索引擎将会自动把这些关键字添加到数据库中,并根据这些关键字的密度来进行合适的排序。
项目中遇到个需求,就是要把table的第一行和第一列固定,这样当出现滚动条的时候就方便在滚动数据的时候可以对照title来看,而且为了美观还必须要跟excel的滚动效果一样,也就是滚动条不能只出现在table内容区域,还必须包括title区域,这样的话就不能简单的只在内容区域的div上设置overflow:auto,刚开始本想在网上搜一些现成的代码,但是很不幸没有搜到有这样的需求,大部分都是只有固定头一行或头一列,这样还好实现,但是要两个都实现就有以下复杂了。最后我还是自己来实现了。
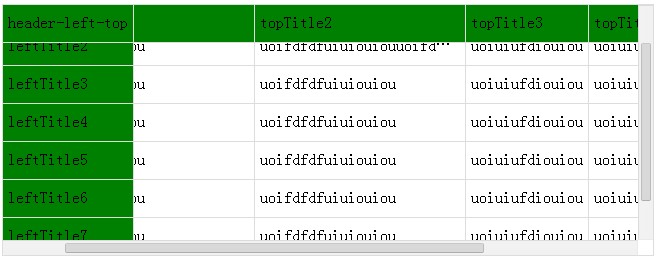
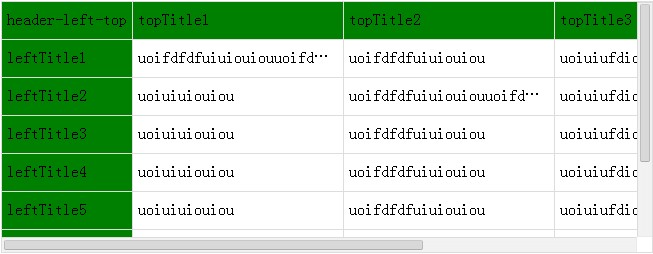
看效果图:
页面刚初始化的table样式:

拖动滚动条后的table样式: